こんにちは!
副業でWeb制作コーダーとして制作会社様などからWebサイトコーディング、WordPress構築のお仕事を受託しているアラフォーサラリーマンのひでかずです
これまでコーディングしている中で、こんなふうに思ってたんですよね

コーディング自体は楽しいけど…
CSSにクラス名全部書くのめんどいなぁ
コピペするにも要素多いと結構タイヘン…
もっと効率化、時短できないかなぁ??
コーディングするとき、HTMLのタグにつけたクラス名をCSSに書いていくのって結構面倒な作業じゃないですか?
コピペするにも要素が多いと一つずつコピーするのも大変ですよね!
MacならclipyやWindowsならクリップボード履歴などを使用して効率化している人もいるかも知れませんが、
今回は、更に効率化できる(と個人的には思っている)VScodeのショートカットキーを活用した時短術をお伝えします
VScodeのショートカットキーのチートシートとかは調べれば出てきますが、それをどう活用するかというところはあまり紹介されてないなと思ったので今回記事にしてみました!
少しでも時給単価上げたいなぁという邪な気持ち ムダなところは時短して本質的な価値貢献に時間を使いたいなぁという気持ちから試行錯誤してたどり着いた時短術、是非活用してください!
以前にこんなツイートをしました
今回はこのツイート内容について詳しく説明していきます!
HTMLに書いたクラス名を一発でCSSファイルにコピペできるようになります
どうでしょう?ベタ打ちするよりは結構早いんじゃないでしょうか?
自分的には今のところこれが一番効率いいんじゃないかと思ってます!
では早速やり方を解説したいと思います!
やり方
前提条件
前提条件としては以下の通り
- パーツごとにクラスを当てている人(主にBEM, FLOCSS使用者)向け
- VScodeの使用必須
こちらの記事が参考になります
実践!
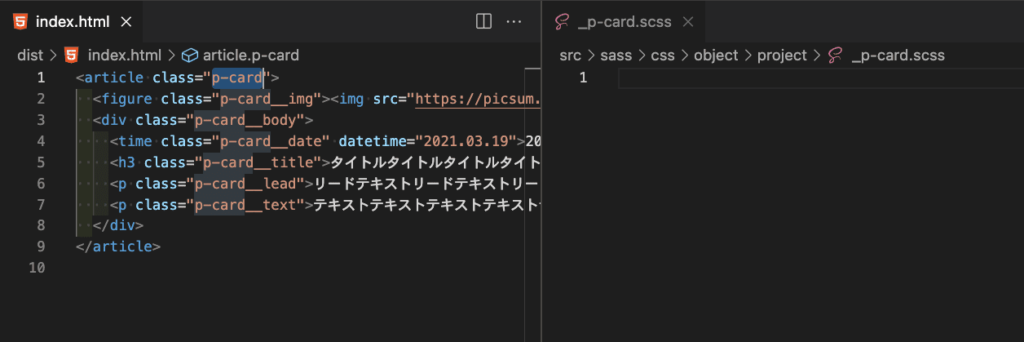
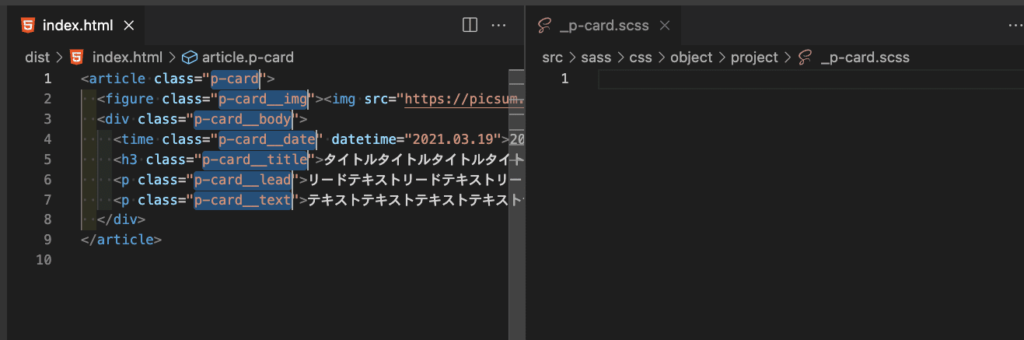
HTMLファイルでブロック要素のクラス名の先頭にカーソルを置く
「shift + cmd(ctrl) + →」で単語選択
※僕の環境ではこのときにcmd(ctrl) + Dでは次以降の作業がうまくできなかったです…(僕だけ?)

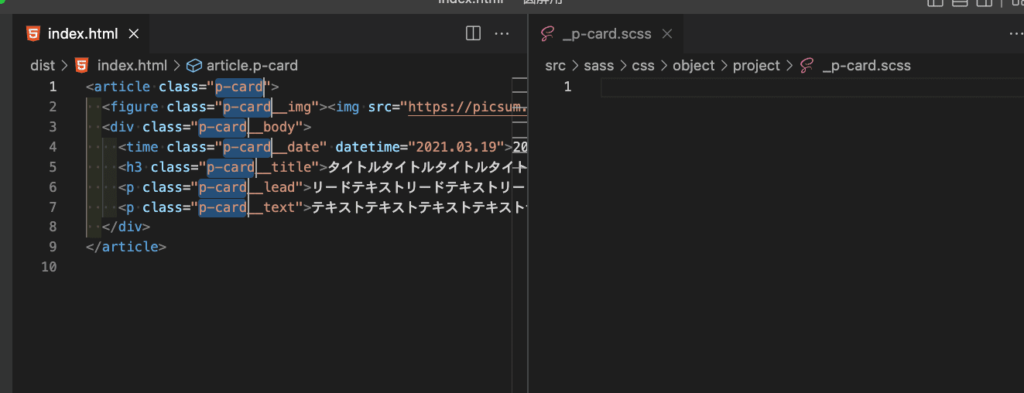
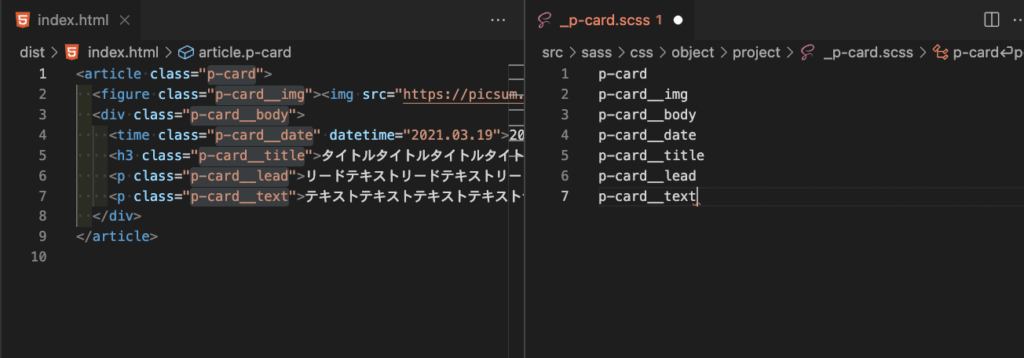
「cmd(ctrl) + D」連打 or 「shift + cmd(ctrl) + L」でブロック名が出現する箇所すべてのを選択

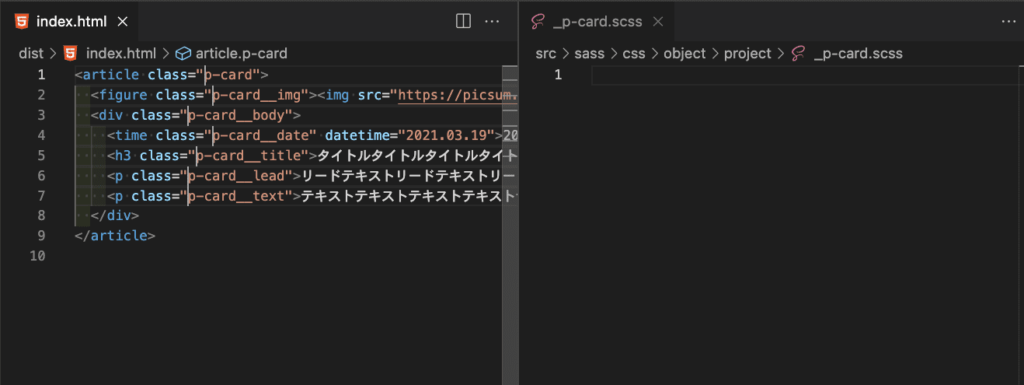
一度「←」を押してクラス名の先頭にカーソルを置く

「shift + option(alt) + →」で各クラス名を選択し、「cmd(ctrl) + C」でコピー

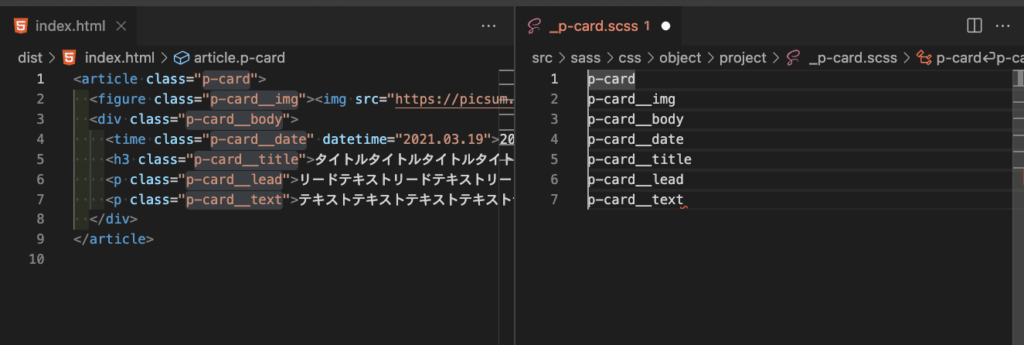
「cmd(ctrl) + 2」で右側にカーソルを移動し、「cmd(ctrl) + V」でペースト

先頭から「shift + cmd(ctrl) + option(alt) + ↓」で各行の先頭を選択

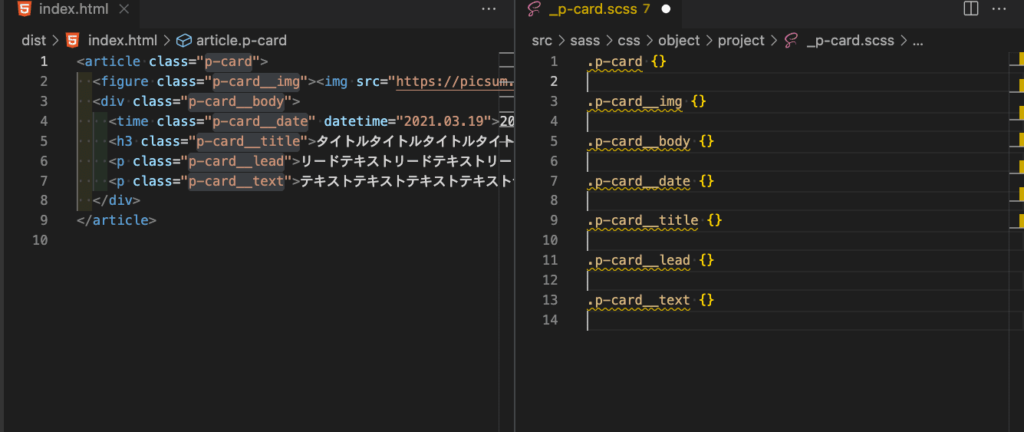
「.」を押し、
「cmd + →」(「end」)で各行の最後尾に移動
「スペース」→「 { 」→「cmd(ctrl) + Enter」

これでこのブロックのクラス名がすべてCSSファイルに定義できました!
あとはデザインに合わせてスタイルを整えていくだけですね!
まとめ
冒頭にも書きましたが、ショートカットキーのチートシートは調べれば出てきますが、活用方法はユーザ次第なので工夫のみせどころですね!
単純作業はできるだけ効率化してもっと時間を使うべきところに時間を使っていきたいですよね!
他にも紹介できるものがあればこんな感じで記事にしていきたいと思います



